Article écrit initialement le 18 janvier 2016 – mis à jour le 21 novembre 2017
Les réseaux sociaux sont de plus en plus populaires, les internautes leur consacrant toujours plus de temps pour échanger et partager avec leurs familles et amis. Et ce sont souvent les formats multimédia qui ont leur préférence sur ces plateformes ; clips vidéos et images remplissent désormais nos fils d’actualités jour après jour.
Est-ce donc la fin du texte sur Internet ?
Les blogueurs, journalistes et auteurs qui écrivent quotidiennement sur le web ont plusieurs façons de s’adapter à la consommation exponentielle de contenus sur Internet.
La solution de facilité consiste malheureusement souvent à céder à la mode du moment, en se limitant à des textes courts, compensant alors généralement la pauvreté du contenu écrit par des illustrations. Il faut aller vite et être le premier à couvrir le sujet.
Mais la richesse de notre langue permettant de véhiculer tellement d’informations, de pensées, de sentiments, qu’il serait dommage de s’en priver.
Pourquoi alors ne pas essayer de combiner le meilleur des deux mondes ?
Des images pour structurer ses idées
Lorsque l’on souhaite écrire un article pour traiter un sujet de la façon la plus complète possible, la première étape consiste souvent à trier et organiser ses idées pour structurer ce que l’on va écrire.
Suivant la taille de son article, on arrange alors souvent le texte en plusieurs paragraphes, voire en plusieurs parties distinctes séparées par des titres et des sous-titres. À bien y regarder, c’est la méthode utilisée depuis toujours par les écrivains et journalistes dans les livres et journaux !
Utilisée judicieusement tout au long du texte, l’image peut alors être une excellente alliée pour nous aider à mieux le structurer et aider ainsi le lecteur à mieux comprendre notre pensée.
Des images pour aérer le texte et rendre la lecture plus agréable
Si un texte sans illustration mais bien écrit ne freinera jamais un lecteur averti, l’utilisation d’images permet d’aérer de grands blocs de texte et ainsi de s’assurer de plaire au plus grand nombre, de garder accrochés des lecteurs qui auraient pu fuir devant de trop longs textes.
Les auteurs les plus avisés joueront même avec la taille des images, leurs formats, leurs emplacements… pour tenter de donner encore plus de rythme à leurs articles, pour rendre la lecture la plus agréable possible, et faire en sorte que le lecteur éprouve un réel plaisir à parcourir leurs pages.
Des images pour apporter des informations complémentaires
L’image ne doit pas se contenter de servir de support pour structurer et aérer son texte !
Dans bien des cas, elle peut apporter une information complémentaire, voire un éclairage nouveau sur un sujet.
Si Confucius pensait qu’une image vaut parfois mille mots, il est certain qu’une illustration bien choisie peut compléter à merveille un texte.
Il faut alors veiller à la bonne compréhension du message par tous : l’image doit apparaître aux bonnes dimensions sur tous les supports (ne pas oublier les petits écrans des smartphones, de plus en plus utilisés pour naviguer sur Internet), ne pas être déformée, les éventuelles références qu’elle contient doivent être comprises de tous.
Il ne faut pas hésiter à utiliser des légendes explicatives si nécessaire.
Des images pour conforter l’identité graphique de son site ou blog
Un autre intérêt des illustrations sur le web, à ne pas négliger, est l’apport visuel de ces dernières pour l’identité graphique du site qui les propose.
Des photographies soignées, comportant pourquoi pas un formatage particulier (taille, effet, bordure spéciale…) aideront l’internaute à identifier et à se souvenir du site sur lequel il se trouve.
Il faut avant tout penser à la cohérence des illustrations que l’on retrouvera un peu partout sur son site Internet.
Des images et du texte intimement liés, la combinaison gagnante ?
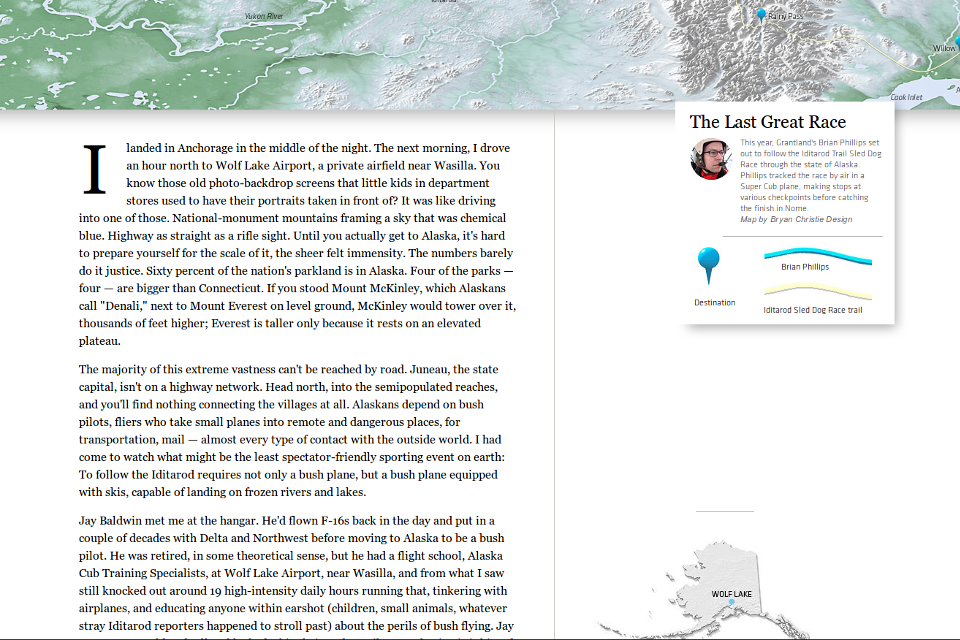
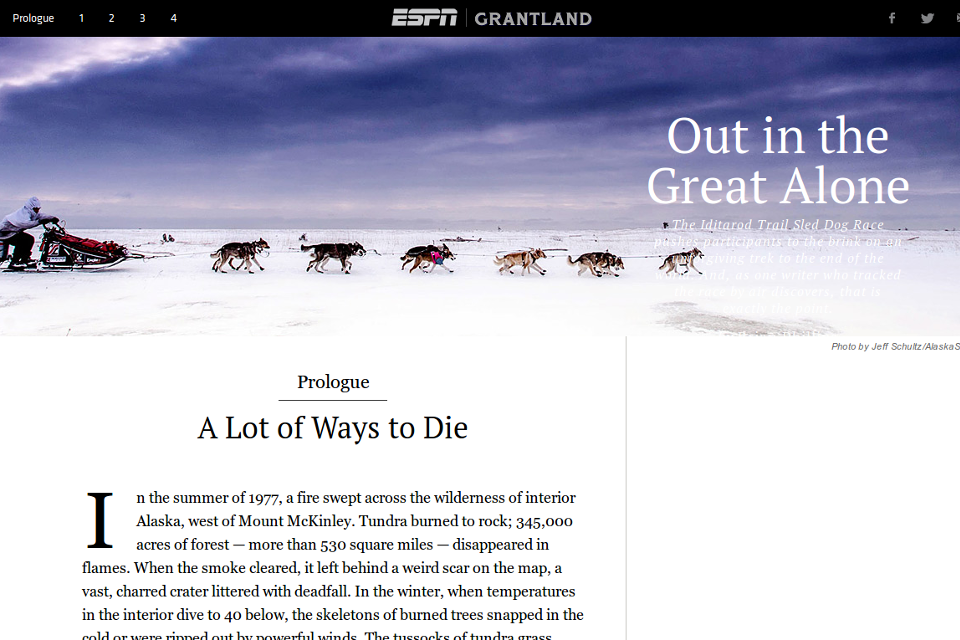
Le web évolue sans cesse, et nous avons vu apparaître ces dernières années une tendance qui peut ravir les amateurs de lecture sur Internet. Certains grands médias se sont en effet essayés à de longs articles enrichis de nombreuses images et contenus multimédias, pour une véritable immersion au cœur du récit.
Quelques exemples particulièrement réussis :
– cette longue page du magazine sportif ESPN, combinant photos en plein écran, dessins explicatifs, cartes, vidéos et contenus multimédias.
– ce test d’une console de jeux vidéo, utilisant une navigation originale avec un menu toujours présent à l’écran, de nombreuses photos de qualité et des illustrations sous forme de dessins qui s’affichent progressivement.
– cet essai remarquable, utilisant un effet particulier de changement des images lors de la descente dans la page pour donner une impression d’animation, et alternant des blocs de texte, de grandes images et des citations, pour donner du rythme à la lecture.
Dans ces exemples, un soin particulier est apporté à la structure de la page, à la navigation, au choix des polices, des images et autres contenus, pour que l’internaute vive une expérience mémorable, loin des contenus rapides à consommer que l’on trouve en masse sur la plupart des sites d’informations et sur les réseaux sociaux.
Utilisées de cette façon, les images combinent l’ensemble des avantages cités précédemment : elles structurent le contenu, le rendent plus agréable à parcourir, apportent des informations supplémentaires, tout en donnant au site qui les contienT une forte personnalité, et en offrant une riche expérience àau lecteur.
De bonnes idées à prendre à n’en pas douter.
Pour aller plus loin :
Structuration et illustration de la page : de l’espace du livre à l’espace du texte par l’Université Paul-Valéry Montpellier 3
Fiche technique : les fonctions de l’illustration, par l’Association régions presse enseignement jeunesse
Source des images :
https://pixabay.com/en/wordpress-blogging-writing-typing-923188/
https://pixabay.com/en/man-reading-touchscreen-blog-791049/
https://pixabay.com/en/blog-web-page-internet-blogging-658233/
captures d’écran ESPN