Vous avez vu précédemment que derrière les pages se cachaient des codes. Aujourd’hui, nous allons voir ce qu’est le HTML5.
Qu’est-ce que HTML5 ?
HTML signifie : Hyper Text Markup Language.
HTML est un format de données conçu pour représenter des pages web.
Un document HTML est constitué de balises HTML.
Chaque balise HTML décrit différents contenus du document.
HTML5 est la dernière version majeure d’HTML.
Ma première page web
Pour votre première page web, vous avez besoin :
- d’un éditeur de texte : notepad (windows), sublime text (linux), textEdit (mac os)…
- d’un navigateur web : firefox, google chrome, safari, IE, Edge…
Etape 1 : ouvrez votre éditeur de texte
Etape 2 : écrivez du code HTML
Ecrivez ou copiez le code HTML ci-dessous dans votre éditeur de texte :
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page web</title>
</head>
<body>
<h1>Titre</h1>
<p>Mon premier paragraphe</p>
</body>
</html>
Etape 3 : sauvegardez votre page HTML
Sauvegardez votre fichier en le nommant index.html
Etape 4 : visualisez votre page HTML dans votre navigateur
Ouvrez votre fichier HTML sauvegardé dans votre navigateur
Pour cela, vous devez, à partir de votre explorateur, double-cliquer sur votre fichier index.html.
Celui-ci devrait s’ouvrir avec votre navigateur web par défaut.
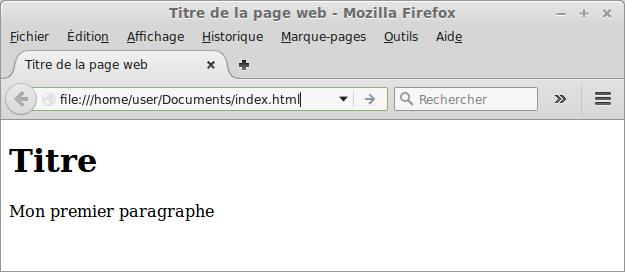
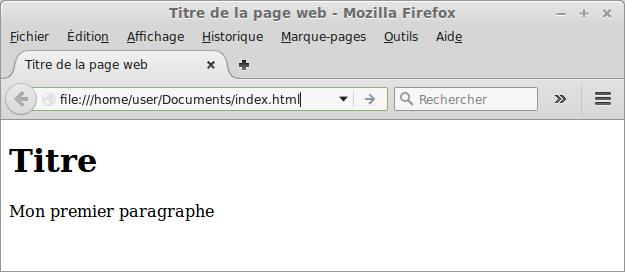
Ce qui nous donne :

Et voilà, vous avez effectué votre première page web !
Le contenu « visible » de votre page web se trouve entre les balises <body> et </body>.
Remarque : lorsque vous modifiez votre document HTML, pensez à « actualiser » la page sur votre navigateur afin de voir les changements apportés (depuis votre navigateur « appuyer » sur la touche « F5 » ou bien cliquer sur  ) .
) .
Pour aller plus loin
Une balise se présente sous cette forme : <balise>
Il existe deux types de balise :
Les balises en paire sont toujours composées d’une balise ouvrante <balise> et d’une balise fermante </balise>. Et, entre les deux balises, il y a généralement du contenu textuel.
- Les balises auto-fermantes : <balise />
<br />
Quelques balises
<p>Mon premier paragraphe</p>
<p>Mon second paragraphe</p>
Ce qui nous donne :

<p>Mon <b>premier</b> paragraphe</p>
<p>Mon <b>second</b> paragraphe</p>
Ce qui nous donne :

<p>Mon <i>premier</i> paragraphe</p>
<p>Mon <i>second</i> paragraphe</p>
Ce qui nous donne :

<p>Mon premier paragraphe</p>
<br />
<p>Mon second paragraphe</p>
Pour effectuer des sauts de ligne, vous êtes obligé d’utiliser la balise auto-fermante <br />, En effet, les sauts de ligne avec la touche « Entrée » dans votre éditeur ne sont pas interprétés par le navigateur.
Ce qui nous donne :

<p>Mon premier paragraphe</p>
<hr />
<p>Mon second paragraphe</p>
Ce qui nous donne :

<p>Ma premiere image <img src="smiley.png" /></p>
Ce qui nous donne :

Votre image doit se situer au même endroit que votre fichier HTML (index.html).
Dans notre exemple, nous avons, ce que l’on appelle un attribut. Il s’agit de l’attribut « src » qui a comme valeur le nom de notre image : « smiley.png ».
Il existe d’autres attributs pour la balise <img> : alt, width, height…
<p>Mon premier <a href="http://www.google.fr">lien</a></p>
Ce qui nous donne :
mon premier lien
Dans notre exemple, nous avons un attribut « href » qui a comme valeur l’adresse d’une page web. Il est également possible de pointer sur une autre page « personnelle ».
<p>Mon premier <a href="mapage.html">Lien vers une autre page</a></p>
- <ul>< li></li></ul> : puces
<ul>
<li>titre 1</li>
<li>titre 2</li>
<li>titre 3</li>
</ul>
Ce qui nous donne :

- <table>< tr><td></td></tr></table> : tableau
<table border="1">
<tr>
<td>Ligne 1 Colonne 1</td>
<td>Ligne 1 Colonne 2</td>
</tr>
<tr>
<td>Ligne 2 Colonne 1</td>
<td>Ligne 2 Colonne 2</td>
</tr>
</table>
Ce qui nous donne :

Dans notre exemple, nous avons un attribut « border » qui nous permet d’afficher les bordures du tableau.
La balise <table> indique que l’on déclare un tableau. La balise <tr> correspond à une nouvelle ligne et la balise <td> correspond à une nouvelle colonne.
Il existe d’autres balises associées aux tableaux :
<th>, <caption>, <thead>, <tbody>, <tfoot>, …
Je vous invite à faire quelques recherches sur le web pour découvrir d’autres balises et d’autres attributs pour peaufiner la structure de vos pages.
Pour en savoir plus
w3schools (anglais)
html.net (français)
Je vous invite également à lire dans quelques jours l’article de Benjamin Gaudé sur le CSS3 qui vous permettra « d’habiller » et de mettre de la couleur dans vos pages.