Nous avons tous des besoins et des attentes différents quand nous publions sur internet. Nous allons voir comment personnaliser son blog.
Personnaliser l’apparence
La disposition des informations
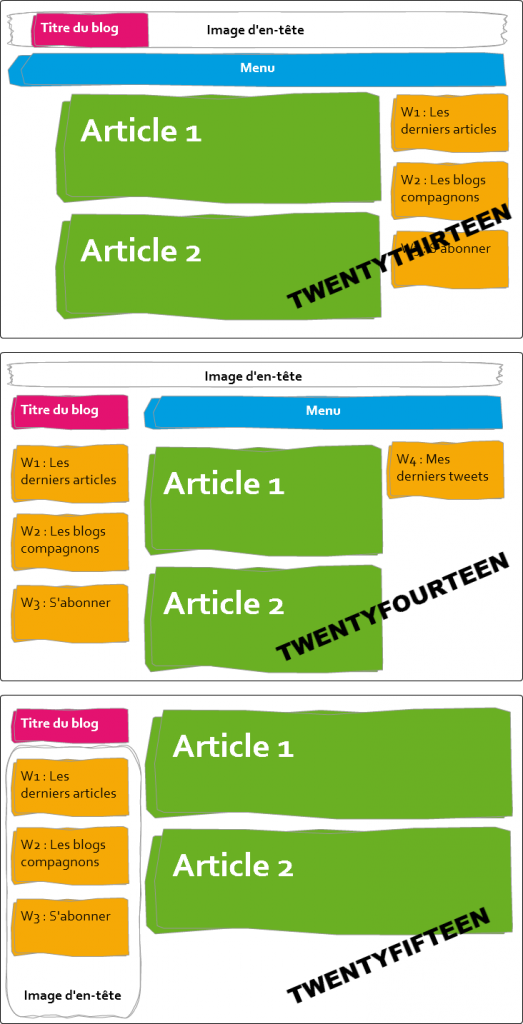
Selon ce qu’on publie, nous avons besoin d’une disposition de l’information différente. Les thèmes sont là pour cela. Dans le cadre du concours, trois thèmes sont proposés :
- Twenty Thirteen (https://twentythiwordpress.com/)
- Twenty Fifteen (https://twentyfifteendemo.wordpress.com/)
- Twenty Fourteen (https://twentyfourteendemo.wordpress.com/)
Chacun de ces thèmes peut ensuite être personnalisé comme le montre cette vidéo :
À vous de faire preuve d’imagination pour personnaliser ces éléments visuels !
Et pour aller plus loin, on peut modifier les règles CSS. Nous en reparlerons plus tard.
Choisir les informations secondaires : les widgets
Archives, commentaires récents, articles récents, catégories, module de recherche, menu ou texte personnalisé, etc. autant d’informations (qu’on appellera widgets ici) que l’on peut faire apparaître sur son blog, mais si on n’a pas besoin de tout, on alourdit inutilement la page en les affichant tous. C’est la raison pour laquelle on peut choisir quel widget faire apparaître et où.
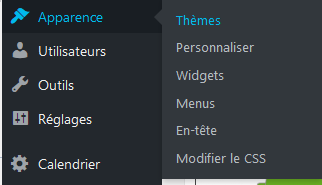
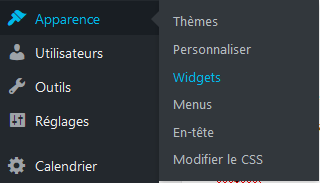
Comme les thèmes, les widgets sont accessibles depuis le tableau de bord du blog, rubrique Apparence.
Personnaliser son blog avec des plugins (extensions)
Il est possible d’aller plus loin dans la personnalisation en ajoutant des plugins, c’est-à-dire des extensions en fonction de nos besoins. Ces extensions sont développées par des usagers qui les mettent ensuite à disposition de tous. Ils comprennent parfois des failles de sécurité non décelées par leurs auteurs ou liées aux mises à jour successives du logiciel. C’est la raison pour laquelle la DSI du rectorat vérifie les extensions qui sont demandées. Voici celles qui sont disponibles pour l’instant.
Gestion des utilisateurs et de l’accès
- Restreindre l’accès : Restrict Content (http://wordpress.org/plugins/restrict-content)
- Gestion des groupes d’utilisateurs : User Access Manager (http://wordpress.org/plugins/user-access-manager)
Importer/Exporter des articles
- Importer des articles par flux RSS : RSS Importer (https://wordpress.org/plugins/rss-importer/)
- Exporter des articles au format PDF : WP Post to PDF Enhanced (http://wordpress.org/plugins/wp-post-to-pdf-enhanced)
Editeur de texte
- TinyMCE Advanced (http://wordpress.org/plugins/tinymce-advanced/)
Gestion des médias
- Gestion avancée : Media File Manager Advanced (http://wordpress.org/plugins/media-file-manager-advanced/)
- Classer les medias dans des categories : Media Library Categories (http://wordpress.org/plugins/wp-media-library-categories)
- Améliorer l’affichage des images et des galeries optimisé pour les appareils mobiles : Responsive Lightbox (https://wordpress.org/plugins/responsive-lightbox/)
Intégrer des flux et des contenus
- Flux de Raconte-moi (AbulEdu) : Include Abuledu (http://wordpress.org/plugins/include-abuledu-raconte-moi)
- Intégrer une recherche d’images Data AbulEdu : DataAbulEdu
- Messages postés sur BabyTwit : Baby Twit
- Intégrer un mur Padlet : Padlet Shortcode (http://wordpress.org/plugins/wallwisher-shortcode)
Création de formulaires dynamiques
- Ninja Form (http://wordpress.org/plugins/ninja-forms)
- Fast Secure Contact Form (http://wordpress.org/plugins/si-contact-form)
Proposition d’une newsletter
- Mail Poet (http://wordpress.org/pluginswysija-newsletter)
Calendrier
- My Calendar (http://wordpress.org/plugins/my-calendar/)